Request Mocking
LogDog ships with a simple solution to mock api responses. This helps in a broad variety of usecases.
- New Features: Developing mobile apps against a not yet existing API/route
- API Failures: Test your app against unexpected responses or status codes
- Bad Network: Test your app against under bad network conditions (delaying responses etc.)
- Edge cases: Verify if your app covers all the different values for a specific part of a servers response
Getting started with mocking is easy.
The following instructions assume that you have initialised LogDogConfig with network set to true.
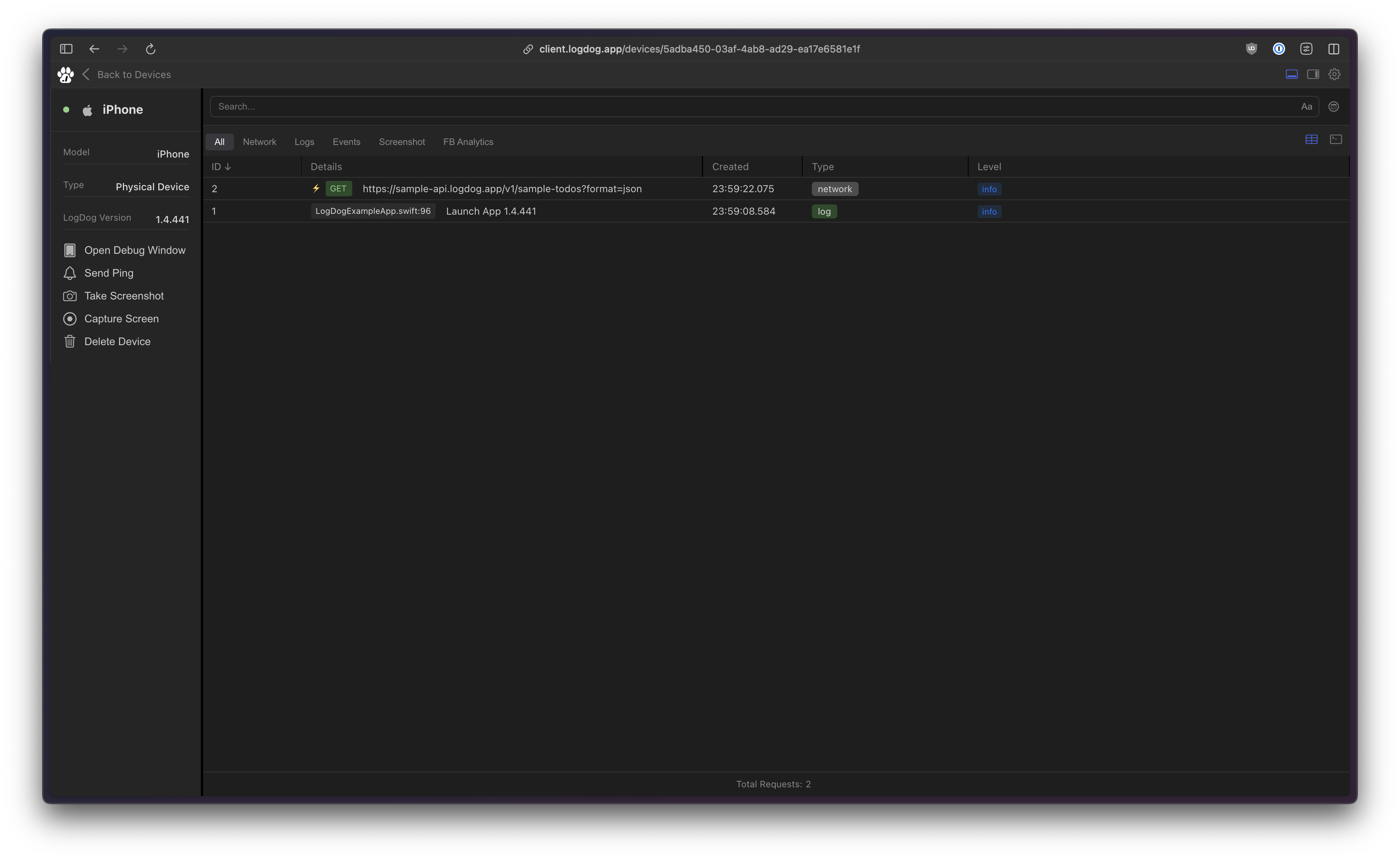
- Open the LogDog Dashboard and choose any device.

- Open your mobile app and trigger the desired request. It should appear immediately in the LogDog Dashboard.
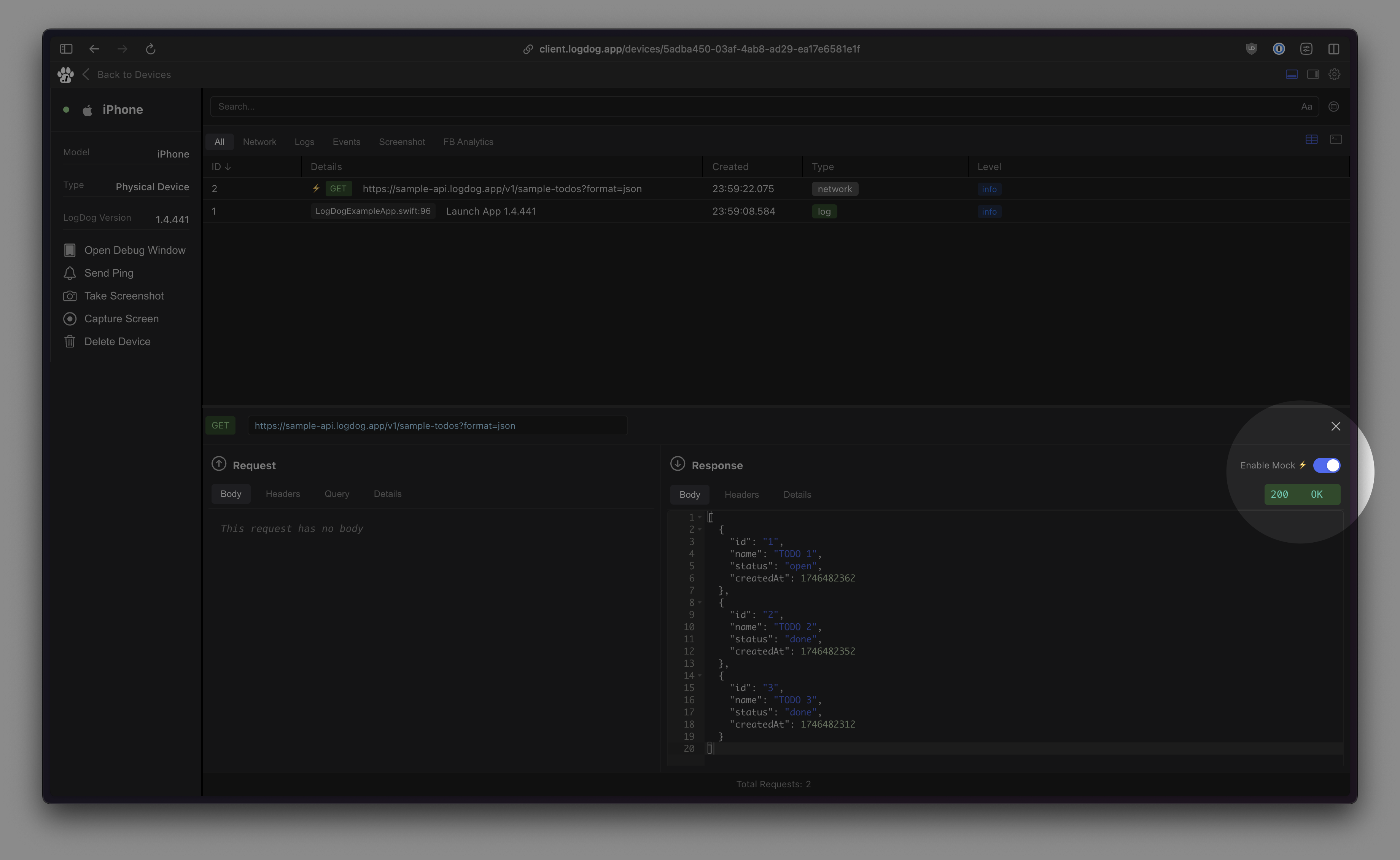
- Select the request and toggle on the
Enable Mocktoggle
- Modify the response
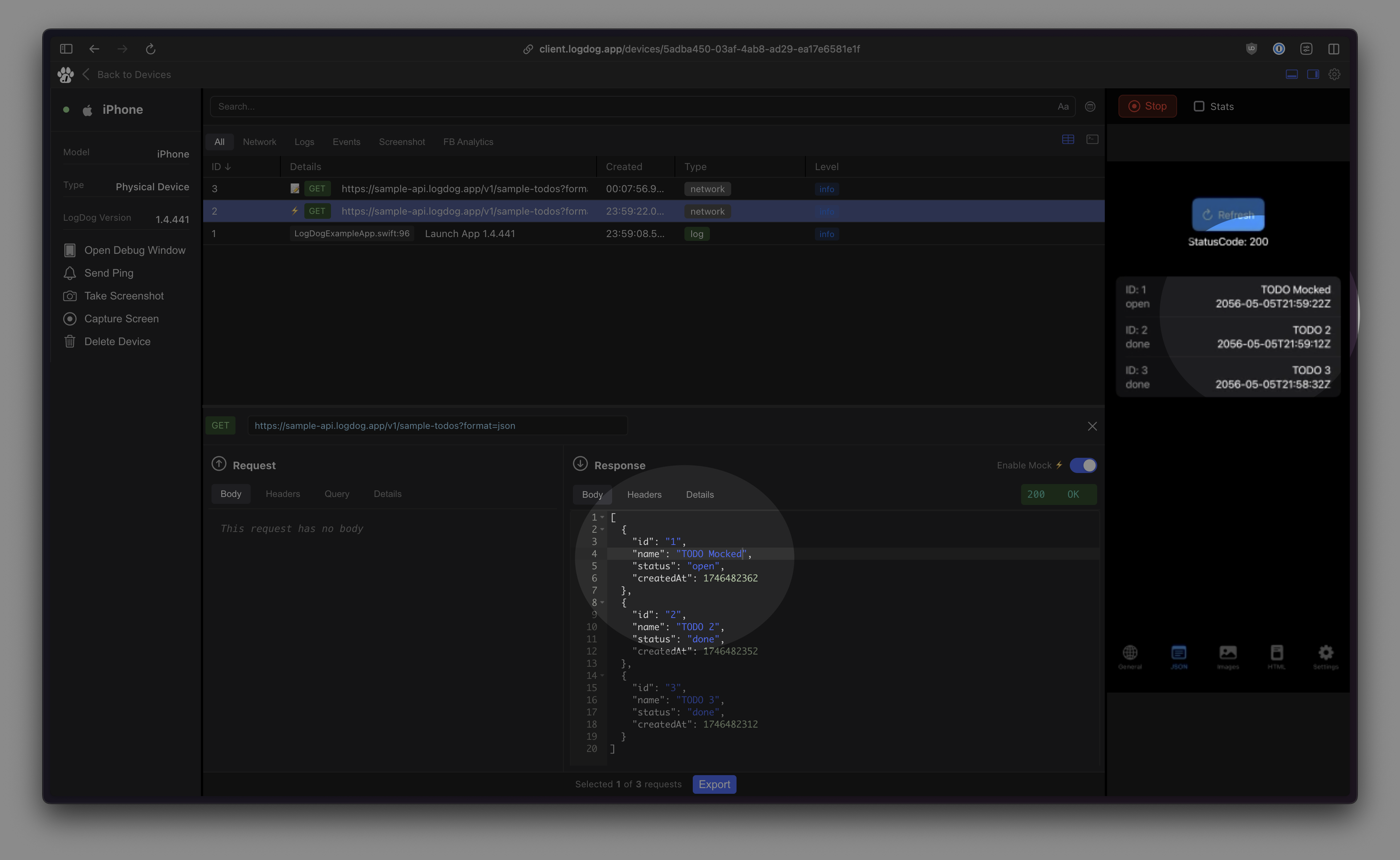
- Trigger the request again in your application

- You should see mocked response from the dashboard
By default LogDog will match against the original url. This includes any parameters. If you need a more flexible solution you can adjust the url and use a wildcard pattern (*). This will create more mocking flexibility.
Some examples:
https://sample-api.logdog.app/*/sample-todos?format=json&page=1
✅ https://sample-api.logdog.app/v2/sample-todos?format=json&page=1
✅ https://sample-api.logdog.app/0/sample-todos?format=json&page=1
❌ https://sample-api.logdog.app/0/sample-todos?format=json&page=2
https://sample-api.logdog.app/*
✅ https://sample-api.logdog.app/v1
✅ https://sample-api.logdog.app/v2/something
✅ https://sample-api.logdog.app/0/sample-todos?user-id=2
Mocked responses are saved locally on your device. So they continue to work in an offline scenario. In the LogDog debug window you find an option to clear the mock cache.
Opt out for Mocking
To make LogDog ignore certain requests you can specify the following header:
- Swift
- Kotlin
var request = URLRequest(url: url)
request.setValue("true", forHTTPHeaderField: "LogDog-Skip-Intercept")
import okhttp3.Request
val request = Request.Builder()
.url(url)
.header("LogDog-Skip-Intercept", "true")
.build()
Coverage iOS
LogDog has been tested with the most common request making libraries and tools. For example:
- Alamofire
- URLSession
- Networking
- Moya
Coverage Android
LogDog has been tested with the most common request making libraries and tools. For example:
- okhttp
- Retrofit